구글에서 만든 웹 브라우져인 크롬에는 개발을 도와주는 다양한 도구가 기본적으로 제공됩니다. 이를 개발자 도구라고 합니다.

html, css, javascript의 개발을 위한 생산성 극대화가 가능합니다.
개발자를 위한 도구처럼 보이지만 html 스타일을 위한 크기, 간격, 색깔 등 정확한 값을 다루는 도구이므로 디자이너에게도 중요합니다.
(1) 크롬 개발자 모드 변경 방법
크롬 개발자모드로 진입하는 방법을 몇가지 제공합니다.
웹사이트에서 F12를 누른다
웹사이트에서 오른쪽 버튼 클릭하여 검사 메뉴를 선택한다.
단축키를 사용 (윈도우: ctrl+shift+i , 맥: command+option+i)
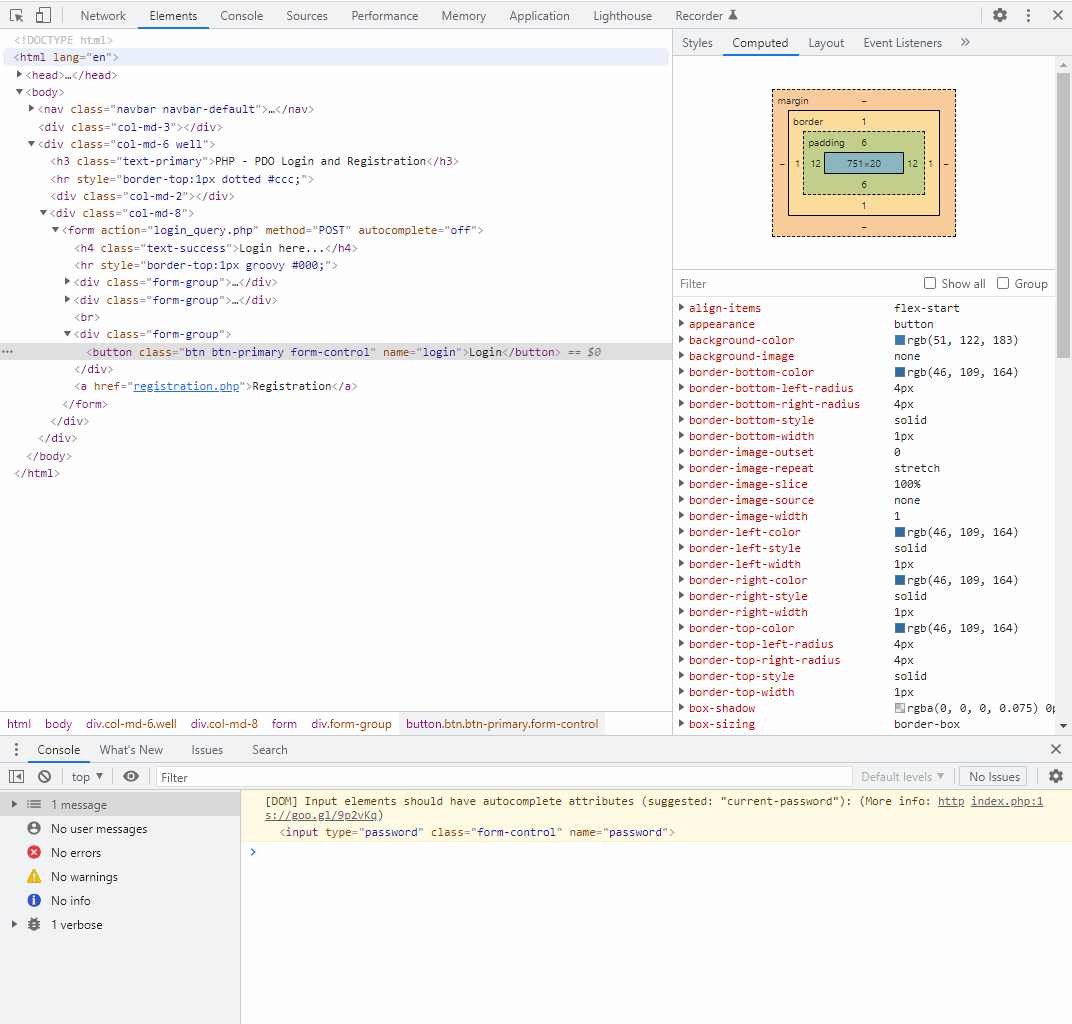
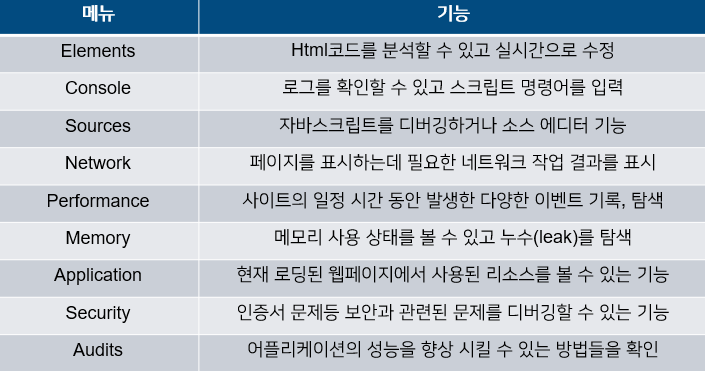
(2) 크롬 개발자 모드 메뉴

(3) 크롬 개발자 모드 설명
Elements #
HTML 코드를 분석하고 실시간으로 수정할 수 있는 도구 패널이다. DOM과 CSS를 자유롭게 조작하여 사이트의 레이아웃과 디자인을 테스트 할 수 있다.
특히 변경된 사항들에 대해서는 웹 브라우저를 통하여 변경된 모습을 곧바로 확인할 수 있다.
Console #
로그를 확인하고 스크립트 명령어를 입력하는 패널이다. 중단점을 건 시점의 변수를 체크할 수 있고 값을 평가하거나 수정할 수 있다.
실시간으로 자바스크립트를 실행하고, 에러 메시지 등을 출력해준다
Sources #
중단점을 사용해 자바스크립트를 디버깅하거나 Workspace를 로컬파일에 연결하여 코드 에디터처럼 사용할 수 있다.
Network #
페이지를 표시하는데 필요한 네트워크 작업에 대한 결과를 시간 순으로 표시해주는 패널이다. 서버와의 통신 내역을 보여주는 패널로써,
보이지 않는 리소스를 찾을 때 사용한다.
Performance #
사이트의 일정 시간동안 발생한 다양한 이벤트를 기록하고 탐색하여 페이지의 런타임 성능을 향상하는 패널이다. 녹화(Record) 버튼을 누른 뒤
작업을 진행하고, 정지하면 그 사이에 발생한 자바스크립트의 작업 내역을 확인 할 수 있다
Memory #
메모리 사용 상태 를 볼 수 있고, 누수를 탐색할 수 있다
Application #
현재 로딩된 웹 페이지에서 사용된 리소스(이미지, 스크립트, 데이터 등)를 열람할 수 있는 패널이다. 웹 SQL 데이터베이스, 로컬 및 세션 스토리지,
쿠키, 어플리케이션 캐시, 이미지, 폰트, 스타일시트를 포함한 로딩된 모든 리소스를 검사한다.
Security #
Mixed content 이슈, 인증서 문제 등을 디버깅할 수 있는 패널이다. 페이지의 인증서와 페이지에서 참조하는 도메인의 인증서 등을 검사하고
그 결과를 보여준다.
Audits # (Lighthouse)
웹 어플리케이션의 성능을 향상시킬 수 있는 방법들을 확인 할 수 있는 패널이다. Lighthouse를 통한 페이지 검사 결과를 표시하고 저장할 수 있다.
기본적인 페이지의 성능과 PWA, SEO, 접근성과 관련된 점수를 제공하기 때문에, Page speed와 함께 사용하여 품질 높은 페이지를 만드는데 참조하면 좋다.
영상으로 보실 분들은 아래 영상을 참고하세요
'테크노트 > html' 카테고리의 다른 글
| html 폼(form)태그의 GET방식과 POST방식 (0) | 2022.01.28 |
|---|---|
| html 테이블(table)태그와 리스트(list)태그를 알아보자 (0) | 2022.01.28 |
| 스크립트 선언방법 과 HTML파싱작업 ( ft.페이지로드가 느려지는 경우) (0) | 2022.01.26 |
| html에서 블록(block) 태그와 인라인(inline) 태그의 차이점 (0) | 2022.01.26 |
| HTML doctype tag 선언 방법 (html 4.01, xhtml 1.0, html 5) (0) | 2022.01.25 |




댓글