html의 기본태그 중 하나인 테이블(table)태그를 알아봅니다.
table태그는 표를 그리는 태그입니다.
간단합니다.
먼저 용어를 살펴보자면 아래와 같은 내용입니다.

이 중에서 가장 중요한 것은 <tr> 태그입니다.
왜냐하면 tr은 행(table row)을 나태내며 이해하는 기준이 되기 때문입니다.
뭐든지 줄(라인)이 기준이죠? 거기서 출발하시면 됩니다.
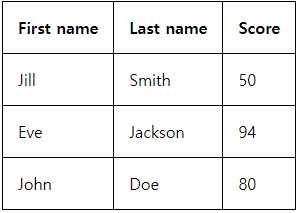
샘플을 보시겠습니다.
<table border="1">
<tr>
<th>First name</th>
<th>Last name</th>
<th>Score</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>(결과)

여기서 우리는 테이블에 대한 스타일(style)을 사용할 때 직접 테이블에 속성을 이용하지 말것을 html5 표준은 이야기합니다. html5 에서는 <table> 태그의 align, bgcolor, border, cellpadding, cellspacing, frame, rules, summary, width 속성을 더 이상 지원하지 않음
즉 <table border="1"> 이것을 아래와 같이 변경해 주어야 합니다. <style> 태그를 사용할 것이기에 <head>사이에 넣습니다.
<style>
table, th, td {
border: 1px solid black;
}
</style>
한 단계 더 신경써준다면 외곽선을 한줄로 줄간격을 보기 좋게 패딩 값을 넣겠습니다.
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
</style>(결과)

바꾸니 휠씬 보기 좋네요 하하
그다음 병합을 알아봅니다.
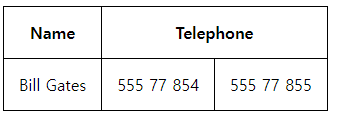
(1) colspan (열 합치기) : 말그대로 열을 합치는 것입니다. 결과론적으로 보자면 좌우를 넓히는 것입니다.
<table>
<tr>
<th>Name</th>
<th>Telephone</th>
<th>Telephone</th>
</tr>
</table>(결과)

(colspan=2 적용시)
<table>
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
</table>(결과)

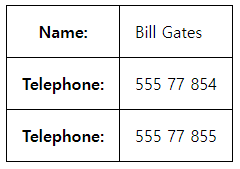
(1) rowspan (행 합치기) : 말그대로 행을 합치는 것입니다. 결과론적으로 보자면 상하를 넓히는 것입니다.
(실습)
<table>
<tr>
<th>Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th>Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<th>Telephone:</th>
<td>555 77 855</td>
</tr>
</table>(결과)

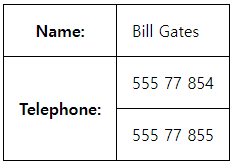
(rowspan=2 적용시)
(실습)
<table>
<tr>
<th>Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>(결과)

(3) 리스트 태그 사용법
<ul>은 순서가 없는 리스트 (unordered list) 입니다.
<ol>는 순수가 있는 리스트 (ordered list) 입니다.
<li>은 리스트 항목 (list item) 입니다.
(ul 실습)
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>(결과)

(ol 실습)
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>(결과)

영상으로도 확인해보세요
'테크노트 > html' 카테고리의 다른 글
| 크롬개발자도구를 알아보자 (0) | 2022.01.31 |
|---|---|
| html 폼(form)태그의 GET방식과 POST방식 (0) | 2022.01.28 |
| 스크립트 선언방법 과 HTML파싱작업 ( ft.페이지로드가 느려지는 경우) (0) | 2022.01.26 |
| html에서 블록(block) 태그와 인라인(inline) 태그의 차이점 (0) | 2022.01.26 |
| HTML doctype tag 선언 방법 (html 4.01, xhtml 1.0, html 5) (0) | 2022.01.25 |




댓글