
이번 시간은 CSS가 무엇인지에 대해 간략하게 알아보는 시간을 갖겠습니다.
CSS란 Cascading Style Sheets 의 줄임말로 documents가 사용자에게 어떻게 보여질까를 기술하는 언어이고 보통 HTML 문서를 시각적으로 꾸미는 용도로 사용한다.

선택자(selector)는 html 문서상에서 각 태그들을 식별할 수 있게 붙여놓은 이름을 선택자로 활용할 수 있습니다.
위의 CCS 타입이 눈에 안 들어오거나 가독성이 떨어진다고 생각할 수도 있으나
선택자의 이름을 임으로 정하고 중괄호를 이용해 블록을 만들어주고
그 안에 마치 키(key)값과 밸류(value)값을 선언하듯이
프로퍼티(property) 와 프로퍼티 밸류(property value)를 선언하면 됩니다.
자세한 것은 CSS 별도 클래스에 다룰 예정이고 여기서는
이런 것이 있고 이렇게 사용된다 정도만 이해하면 될 거 같습니다.
이전강의에서 HTML 안에 HEAD 부분에 CSS선언 부분이 들어간다고 설명했는데
이곳에 CSS style태그를 직접 선언하고 사용할 수도 있으나
그러면 모든 HTML페이지가 중복 선언하고 내용이 지나치게 길어지는 부분이
있어서 보통 별도 CSS파일을 분리해서 사용합니다.
즉 HTML에서는 아래와 같이 HEAD부분에 선언하고 사용하면 됩니다.
<link rel="stylesheet" type="text/css" href="css/style.css" >
선언한 style.css 내용에서 아래와 같이 선언하여 사용할 수 있습니다.
p {
color : red;
width : 200px;
border : 1px solid black;
}
위의 내용은 p태그에서 사용하는 전체 컬러는 red로 전체 width는 200px,
가장자리 boder 값은 1px solid의 블랙으로 지정하겠다는 의미입니다.
CSS 선언방식은 위에서 처럼 별도의 CSS 파일을 분리할 수도 있으나
내부 스타일 시트(internal style sheet)라고 HTML HEAD 태크 안에서 선언할 수 있습니다.
<HTML>
<HEAD>
p {
color : red;
width : 200px;
border : 1px solid black;
}
</HEAD>
<BODY>
HTML 컨텐츠 내용을 넣는 구역
</BODY>
</HTML>
때때로 CSS를 <body>태그 안에서 사용합니다.
이렇게 사용하는 경우는 급하게 수정하는 경우 해당되는 컨텐츠 태그에
바로 적용하는 것으로 전제적인 구조화에는 맞지 않으나 기능적으로 이렇게 선언할 수도 있다 정도 이해하면 됩니다.
이런 형태를 인라인스타일(inline style) 지정하여 사용한다고 합니다.
<BODY>
<p style="color:red;">이 문단의 색상은 빨강으로 지정됩니다.</p>
</BODY>
HTML에서 적용되는 우선 순위는
inline style > internal style sheet > 별도 분리된 css 파일
순서로 적용됩니다.
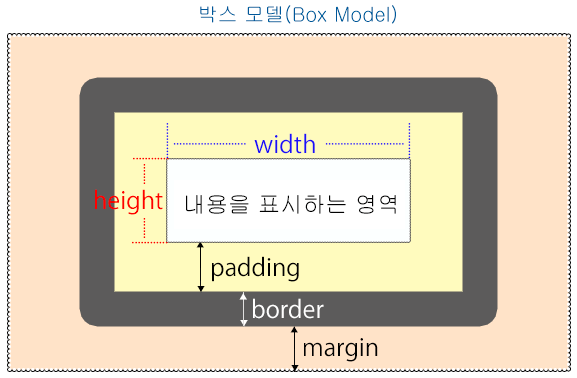
다음으로는 CSS 다루는 박스모델에 대한 이해입니다.

CSS를 다루게 될 때 기본적으로 알아야 할 box-model 을 설명합니다.
아래와 같이 HTML BODY내에는 다양한 박스모델이 구성되어 지게 됩니다.
구조적으로 아래 내용을 이해하고 있어야 CSS를 작성할 때 이해가 쉽겠습니다.
- width : 내용을 표시하는 영역에서 가로길이를 나타낸다.
- height : 내용을표시하는 영역에서 세로 길이를 나타낸다.
- padding : 내용과 border 사이의 영역을 나타내고 안쪽 여백 역할을 담당한다.
- border : 내용에 패딩을 더한 영역의 경계를 나타내며 margin과 padding의 경계가 되기도 한다. (테두리 역할)
CSS는 개발자가 알아야 할 HTML보다 더 많은 지식을 요구합니다.
이번 CSS 기초시간은 여기까지 알면 되겠습니다.
추가적인 것은 나중에 CSS 기본편 강의시에 진행하겠습니다.
자세한 내용은 영상으로도 볼 수 있습니다.
'테크노트 > css' 카테고리의 다른 글
| CSS 포지션(position) (0) | 2022.05.10 |
|---|---|
| CSS 디스플레이 타입 (display types) (0) | 2022.04.29 |
| CSS에서 사용하는 크기조정(Pixels, rem, em) (0) | 2022.04.06 |
| CSS의 확장, 부트스트랩(bootstrap) (0) | 2021.11.05 |
| CSS 기초는 알아두자 (0) | 2021.11.03 |




댓글