[부트스트랩 = HTML, CSS, JS 프레임워크]
이번 시간은 실무에서 주로 사용하는 CSS인 부트스트랩에 대해서 잠깐 보고 가겠습니다.
웹페이지를 만들기 위한 CSS도 자주 사용하는 요소들이 있을 것이고 미리 좀 더 가지런하게(?) 만들어 놓은 그런것이 바로 부트스트랩이라고 합니다. 이것은 웹 프론트개발에서의 구조를 미리 만들어준 프레임워크입니다.
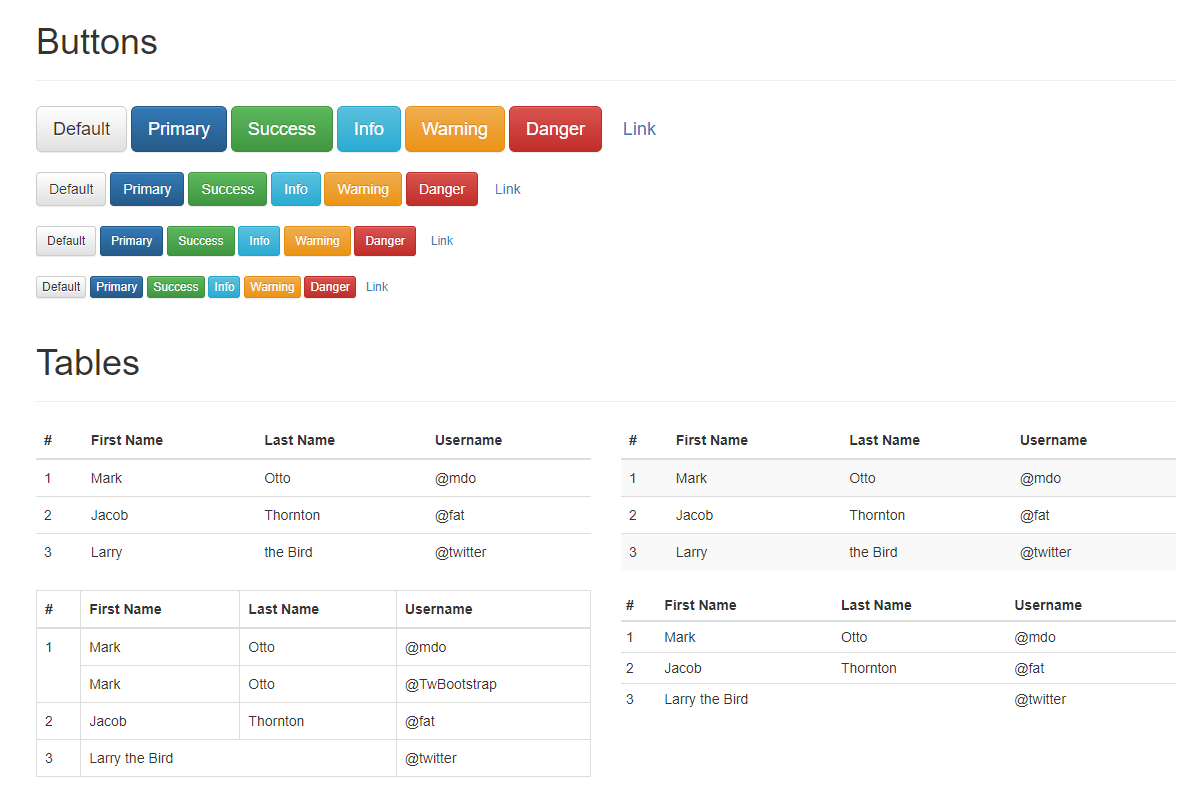
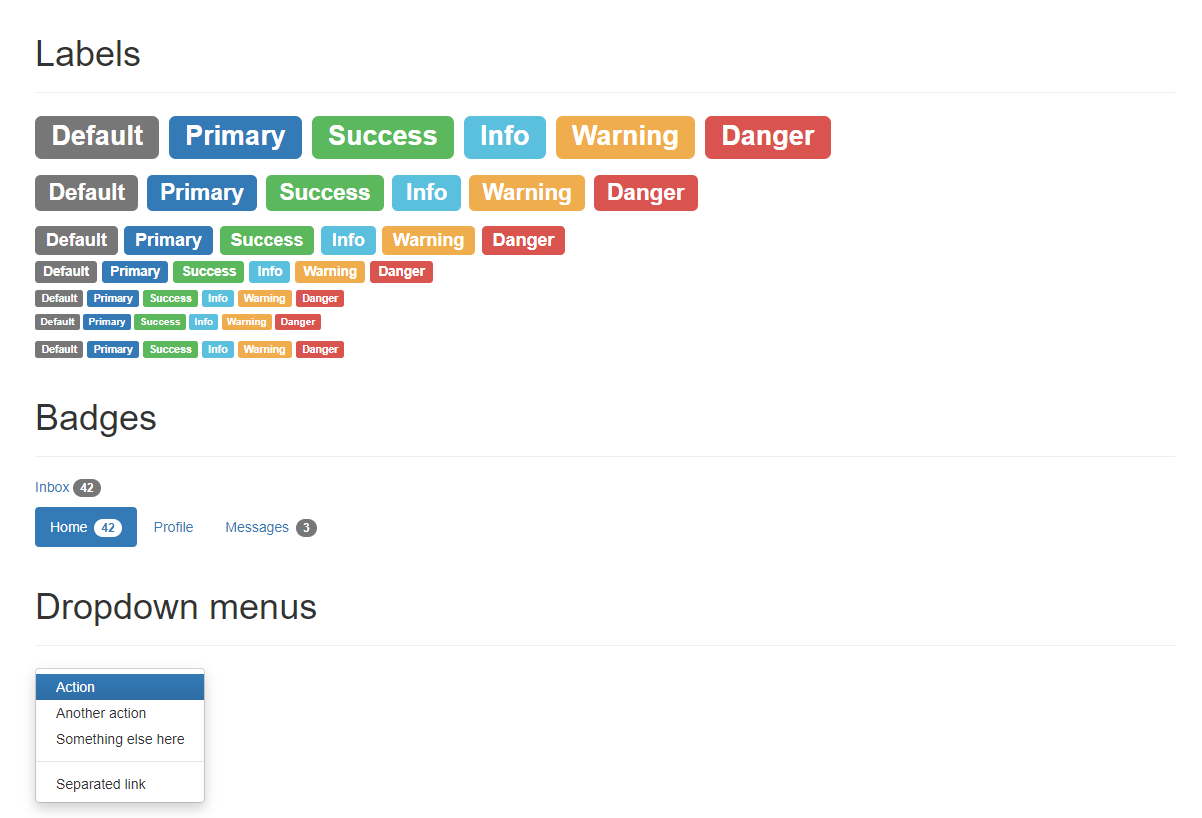
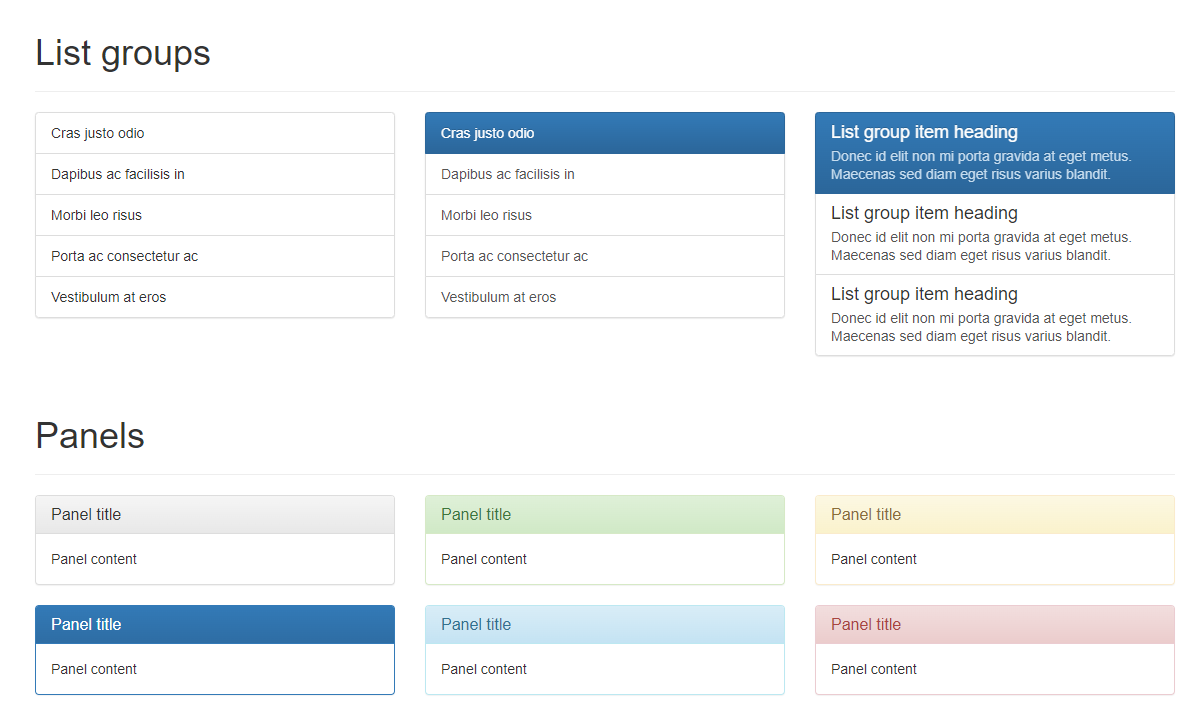
부트스트랩은 각종 버튼 ,테이블, 입력창 등 여러가지의 CSS 스타일과 레아이웃 정렬을 class만으로 제어할 수 있으며 웹개발을 진행할 시에 개발의 완성물을 통일시키기 위해 초기에 공통 CSS 프레임워크를 정하고 개발을 시작하는 경우가 있습니다.
부트스트랩 · 세상에서 가장 인기있는 모바일 우선이며, 반응형인 프론트엔드 프레임워크.
프리프로세서 부트스트랩은 평범한 CSS 로 제공합니다만, 그것의 소스코드는 2개의 인기있는 CSS 프리프로세서인 Less 와 Sass 를 사용합니다. 신속하게 프리컴파일된 CSS 로 시작하거나 소스를 빌드
bootstrapk.com
부트스트랩을 개발한 사람은 트위터 직원이었던 'Mark Otto'와 'Jacob Thornton'이 프로젝트젝의 일관성을 위해 만들었습니다. CSS와 Javascript로 만들어져 있으며 반응형도 지원하기 때문에 휴대폰, 태블릿, PC 모두 사용이 가능합니다
위의 링크에서 부트스트랩을 다운받은 후 프로젝트에 삽입합니다.
다운로드받은 파일의 압축을 풀어줍니다.
JS의 경로는 bootstrap/dist/js/bootstarp.js 혹은 bootstrap/dist/js/bootstarp.min.js 입니다.
CSS의 경로는 bootstrap/dist/css/bootstarp.css 혹은 bootstrap/dist/js/bootstarp.min.css 입니다.
여기서 min 파일은 소스코드의 용량을 줄인 파일(압축파일)로 필요한 파일 둘 중 하나를 선택해서 사용하면 됩니다
그리고 html에서 호출하기 위해서는 아래와 같은 경로를 선언합니다.
<!-- 부트스트랩 css 사용 -->
<link rel="stylesheet" href="/css/bootstrap.css">
<!-- 부트스트랩 js 사용 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">/script>
<script type="text/javascript" src="/js/bootstrap.js"></script>
부트스트랩은 Jquery를 내부적으로 사용해주기 때문에 jquery.js를 추가해줍니다.
그리고 jqueyr 아래에 부트스트랩 링크를 추가시켜줍니다.
body 마지막에 호출하는 이유는 스크립트 호출로 인한 로딩시간을 줄이기 위해서입니다
(참고) CDN링크를 복사하여 프로젝트에 삽입
부트스랩은 cdn을 지원하며, 다음은 부트스트랩 홈페이지에서 제공하는 cdn링크입니다.
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- 제이쿼리 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- 합쳐지고 최소화된 최신 자바스크립트 --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
부트스트랩 사용방법은 다음과 같습니다.
(부트스트랩 html 기본 탬플릿)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 위 3개의 메타 태그는 *반드시* head 태그의 처음에 와야합니다; 어떤 다른 콘텐츠들은 반드시 이 태그들 *다음에* 와야 합니다 -->
<title>부트스트랩 템플릿</title> <!-- 부트스트랩 css-->
<link href="../css/bootstrap.min.css" rel="stylesheet"> <!-- IE8 에서 HTML5 요소와 미디어 쿼리를 위한 HTML5 shim 와 Respond.js --> <!-- WARNING: Respond.js 는 당신이 file:// 을 통해 페이지를 볼 때는 동작하지 않습니다. --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]-->
</head>
<body>
<h1>Hello, world!</h1> <!-- jQuery (부트스트랩의 자바스크립트 플러그인을 위해 필요합니다) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <!-- 모든 컴파일된 플러그인을 포함합니다 (아래), 원하지 않는다면 필요한 각각의 파일을 포함하세요 -->
<script src="../js/bootstrap.min.js"></script>
</body>
</html>
이것은 부트스트랩에서 제공하는 '기본 html 템플릿'입니다.
부트스랩은 반응형을 지원하기 때문에 뷰포토태그를 추가합니다.
<meta name="viewport" content="width=device-width, initial-scale=1">
IE8 동작을 위해서는 html5shiv.js 와 respond.min.js를 추가시켜줍니다.
이제 사용하기 위해 각각의 요소에 대해 확인후에 아래와 같이 사용합니다.




'테크노트 > css' 카테고리의 다른 글
| CSS 포지션(position) (0) | 2022.05.10 |
|---|---|
| CSS 디스플레이 타입 (display types) (0) | 2022.04.29 |
| CSS에서 사용하는 크기조정(Pixels, rem, em) (0) | 2022.04.06 |
| 초보개발자가 알아야 하는 CSS 기초 (0) | 2022.01.07 |
| CSS 기초는 알아두자 (0) | 2021.11.03 |




댓글