시멘틱(semantic)의 뜻은 “의미론적인, 의미의” 입니다.
html5에 도입된 시멘틱 태그는 개발자와 브라우져에게 의미있는 태그를 제공하게 됩니다.
html4에서 자주 사용되는 <div>태그는 non-semantic 태그 라고 합니다.
html5에서 사용되는 <table>, <aticle> 등은 semantic 태그 입니다.
<div> 태그 만으로는 이 태그 안에 들어간 내용의 의미를 알 수 없음
그러나 <table>,<article>등의 태그는 대략 태그 내용의 의미를 유추가능
시멘틱태그를 사용하는 이유
- SEO(검색엔진)이 html파일을 분석할 때 시멘틱태그를 통해 정확하게 컨텐츠 식별이 가능해 진다.
- 웹 접근성을 강화시켜 장애를 가진 사람도 웹사이트를 쉽게 이용 가능
html4 에서는
header 나 footer를 표현하기 위해 <div>태그를 사용하여 자유롭게 class 명이나 id를 정의하였다
(예시)
<div class = “header”>
<div id = “footer”>Html5 에서는
미리 정의된 시멘틱 태그를 사용합니다
(예시)
<header>
<footer>
이와 같이 시멘틱(semantic) 태그를 제공하여 html태그 의미를 명확하게 할 수 있다는 것입니다
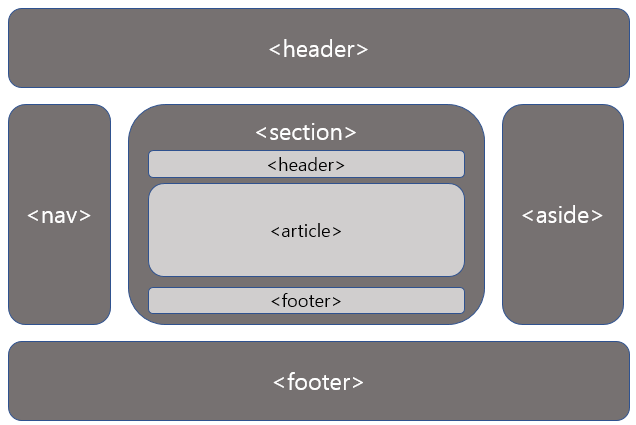
html5에서 제공하는 시멘틱(semantic) 태그들

html5에서 제공하는 시멘틱(semantic) 태그들 요약


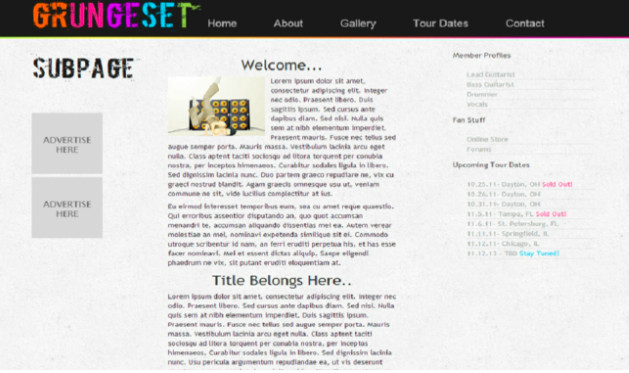
샘플예시

html 완성

html 소스
<!doctype html>
<head>
<meta charset="UTF-8">
<title>GrungeSet- subpage</title>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<link rel="shortcut icon" href="images/favicon.gif" type="image/x-icon"/>
<link rel="stylesheet" type="text/css" href="styles.css"/>
<!--[if lt IE 7]>
<style type="text/css">
.gallery span { behavior: url(iepngfix.htc); cursor: pointer; }
.gallery li { background: url(images/drop-shadow.gif) no-repeat center bottom; }
</style>
<![endif]-->
</head>
<body>
<!--start header-->
<header>
<div class="container1">
<!--start title-->
<h1 class="fontface" id="title"><span class="orange">Gr</span><span class="pink">un</span><span class="purple">ge</span><span class="blue ">Se</span><span class="green ">t</span></h1>
<!--end title-->
<!--start menu-->
<nav>
<ul>
<li><a href="index.html" class="grn">Home</a></li>
<li><a href="about.html" class="pnk">About</a></li>
<li><a href="#" class="orng">Gallery</a></li>
<li><a href="#" class="blu">Tour Dates</a></li>
<li><a href="#" class="prpl">Contact</a></li>
</ul>
</nav>
</div>
<div class="bottom"> </div>
<!--end menu-->
<!--end header-->
</header>
<div id="container">
<section id="main"><!-- #main content and sidebar area -->
<aside id="sidebar1"><!-- sidebar1 -->
<h2 class="fontface">Subpage</h2> <!-- Title of Page -->
<br><br><br>
<img src="images/ad125.jpg" alt="" /><br /><img src="images/ad125.jpg" alt="" /><br /><br />
</aside><!-- end of sidebar1 -->
<section id="content"><!-- #content -->
<article>
<h2><a href="#">Welcome...</a></h2>
<img src="images/11.jpg" alt="" class="alignleft" /><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. <a href="#">Duis sagittis ipsum</a>. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh elementum imperdiet. Praesent mauris. Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Curabitur sodales ligula in libero. Sed dignissim lacinia nunc. Duo partem graeco repudiare ne, vix cu graeci nostrud blandit. Agam graecis omnesque usu ut, veniam commune ne sit, vide lucilius complectitur at ius.</p>
<p>Eu eirmod interesset temporibus eum, sea cu amet reque quaestio. Qui erroribus assentior disputando an, quo quot accumsan menandri te, accumsan aliquando dissentias mei ea. Autem verear molestiae an mel, nominavi expetenda similique sit ei. Commodo utroque scribentur id nam, an ferri eruditi perpetua his, et has esse facer nominavi. Mei et essent dictas aliquip. Saepe eligendi phaedrum ne vix, sit putant eruditi eloquentiam at.</p>
</article>
<article>
<h2><a href="#">Title Belongs Here..</a></h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla quis sem at nibh elementum imperdiet. Duis sagittis ipsum. Praesent mauris. Fusce nec tellus sed augue semper porta. Mauris massa. Vestibulum lacinia arcu eget nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Curabitur sodales ligula in libero. Sed dignissim lacinia nunc. Usu pericula argumentum repudiandae ea, ut vis deserunt oportere, assum nominavi percipitur ei ius. Nam timeam atomorum philosophia te, ut eum amet laoreet pertinax, an duo error aperiri reformidans. Et alii quas partiendo mei, wisi quaestio convenire et vix.</p>
</article>
</section><!-- end of #content -->
<aside id="sidebar2"><!-- sidebar2 -->
<h3 class="fontface">Member Profiles</h3><br>
<ul>
<li><a href="#">Lead Guitarist</a></li>
<li><a href="#">Bass Guitarist</a></li>
<li><a href="#">Drummer</a></li>
<li><a href="#">Vocals</a></li>
</ul>
<h3 class="fontface">Fan Stuff</h3><br>
<ul>
<li><a href="#">Online Store</a></li>
<li><a href="#">Forums</a></li>
</ul>
<h3 class="fontface">Upcoming Tour Dates</h3><br>
<ul>
<li><a href="#">10.25.11- Dayton, OH <span class="pink"> Sold Out!</span></a></li>
<li><a href="#">10.26.11- Dayton, OH </a></li>
<li><a href="#">10.31.11- Dayton, OH </a></li>
<li><a href="#">11.5.11- Tampa, FL </a> <span class="pink"> Sold Out!</span></li>
<li><a href="#">11.6.11- St. Petersburg, FL </a></li>
<li><a href="#">11.11.11- Springfield, IL </a></li>
<li><a href="#">11.12.11- Chicago, IL </a></li>
<li><a href="#">11.12.13 - TBD <span class="blue">Stay Tuned!</a></li>
</ul>
</aside><!-- end of sidebar -->
</section><!-- end of #main content and sidebar-->
</div>
<!--start footer-->
<footer>
<div class="container1">
<p> Copyright © 2016</p>
</div>
</footer>
<!--end footer-->
<!-- Free template distributed by http://freehtml5templates.com -->
</body>
</html>
자세한 내용은 영상을 참조하세요
댓글